Shopify là gì?
Shopify là SaaS (Software-as-a-service)
Shopify cung cấp nền tảng theo dạng SaaS, tức là hệ thống core và nền tảng đều được host trên hệ thống của riêng Shopify. Điều này tương tự như việc sử dụng WordPress.com (để làm blog) chứ không phải sử dụng bằng cách tải về máy và tự bạn cài đặt lên 1 dịch vụ hosting, máy chủ nào đó để bắt đầu sử dụng.
Shopify rất thân thiện và được lòng người dùng
Với hàng chục nghìn các cửa hàng trực tuyến và tiếp tục gia tăng, Shopify là một kênh bán hàng mạnh mẽ, chuyên nghiệp và được các công ty, tổ chức lớn tin cậy. Nhiều tính năng sẵn có kèm theo cửa hàng tích hợp được các đối tác tham gia đóng góp ứng dụng, Shopify thực sự có tiếng nói trong cộng đồng e-commerce.
Thiết kế chuyên nghiệp
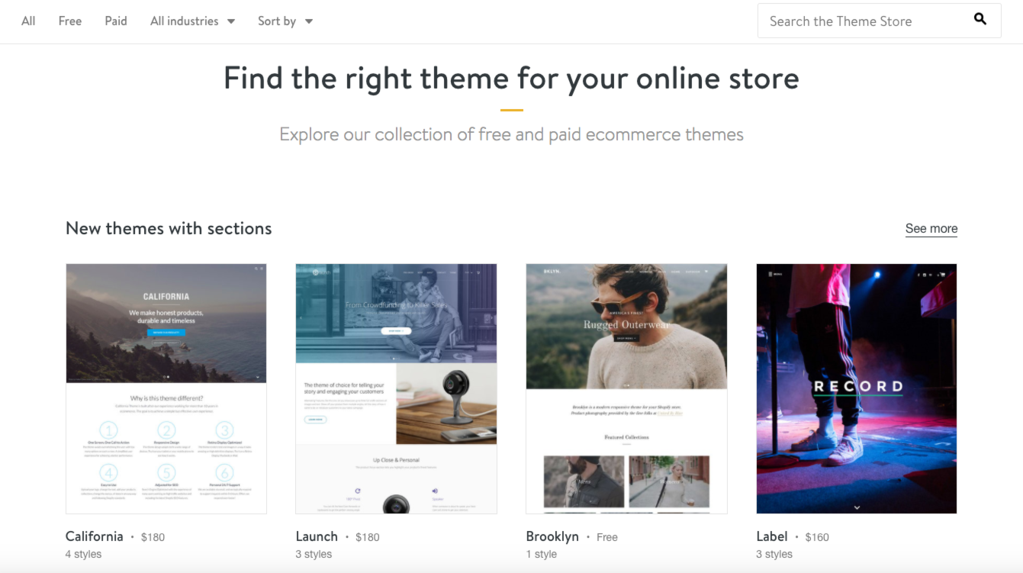
Nhắc đến Shopify, ta không thể kể đến sự chuyên nghiệp trong thiết kế giao diện. Kể cả khi bạn sử dụng các giao diện miễn phí, với một chút tuỳ biến, cửa hàng trực tuyến của bạn sẽ bắt mắt hơn nhiều trong dịp Giáng sinh, Black Friday,.. Có thể nói, Shopify khẳng định được giá trị của mình qua các mẫu giao diện có trên Theme Store.
Có sẵn cả chức năng Blog
Với tối ưu hoá công cụ tìm kiếm (SEO), Blog là một nơi mảnh mỡ để gia tăng đáng kể chất lượng nội dung. Shopify cung cấp cả tính năng viết blog, danh mục blog,… cho người dùng. Rất nhiều shop đang dùng blog như một nơi để chia sẻ nhiều nội dung hữu ích tới người dùng tiềm năng, cũng là khách hàng trong tương lai.
Phát triển giao diện

Shopify phát triển ngôn ngữ Liquid của riêng mình
Nếu bạn xem thử 1 giao diện của Shopify, bạn sẽ không thấy các file HTML. Thay vào đó là các file có đuôi .liquid. Thật ra về cơ bản thì cũng vẫn dùng rất nhiều tag HTML như bình thường, nhưng việc tương tác và sử dụng các giá trị, điều kiện hiển thị giá trị và markup thì sẽ sử dụng Liquid.
Cả khi compile code từ source code thì các file CSS và JS cũng đều sẽ có đuôi + .liquid đằng sau, chẳng hạn main.css.liquid hay scripts.js.liquid.
Một số tài liệu hữu ích của Shopify:
- Cơ bản về Liquid
- Toàn bộ giá trị và biến của Liquid
- Tài liệu về phát triển giao diện của Shopify
- Bắt đầu với Liquid
- 24 video về thiết kế giao diện Shopify
- 11 gợi ý từ các đối tác phát triển của Shopify
Bán giao diện Shopify ở đâu?

Mặc dù không quá khó để bắt đầu trở thành một nhà phát triển các dịch vụ của Shopify, nhưng rất khó để có giao diện của bạn bán trên Theme Store, nơi các khách hàng của Shopify trực tiếp tìm kiếm và mua giao diện. Thông thường bạn có thể bán trên website của mình hoặc các thị trường mở như ThemeForest, CreativeMarket hay MojoMarketplace.
Các quy định chặt chẽ của Shopify bao gồm không chỉ bộ khung code và các thành phần tối thiểu, mà còn yêu cầu cung cấp cả mockup và bản mô tả các đặc tính nổi bật của giao diện.
Để phát hành giao diện thành công trên Theme Store, bạn sẽ mất ít nhất 3 tháng, tính từ thời điểm nộp bản giới thiệu đầu tiên về giao diện tới Shopify.
Thông tin chi tiết, bạn có thể tham khảo Guideline của Shopify.
Bắt đầu phát triển giao diện Shopify như thế nào?
Thông thường bạn có thể bắt đầu bằng cách sử dụng 1 Starter Theme – tức các giao diện được chính Shopify team phát triển dành cho người dùng nhưng cung cấp các code mẫu để dành cho lập trình viên tham khảo.
Thông thường trước đây theme phổ biến nhất là Timber, còn từ tháng 03/2017 thì Shopify công bố giao diện Slate với những cập nhật mới hơn, bao gồm hỗ trợ compile code và sync với live theme dễ dàng hơn.
Một số tài liệu hữu ích:
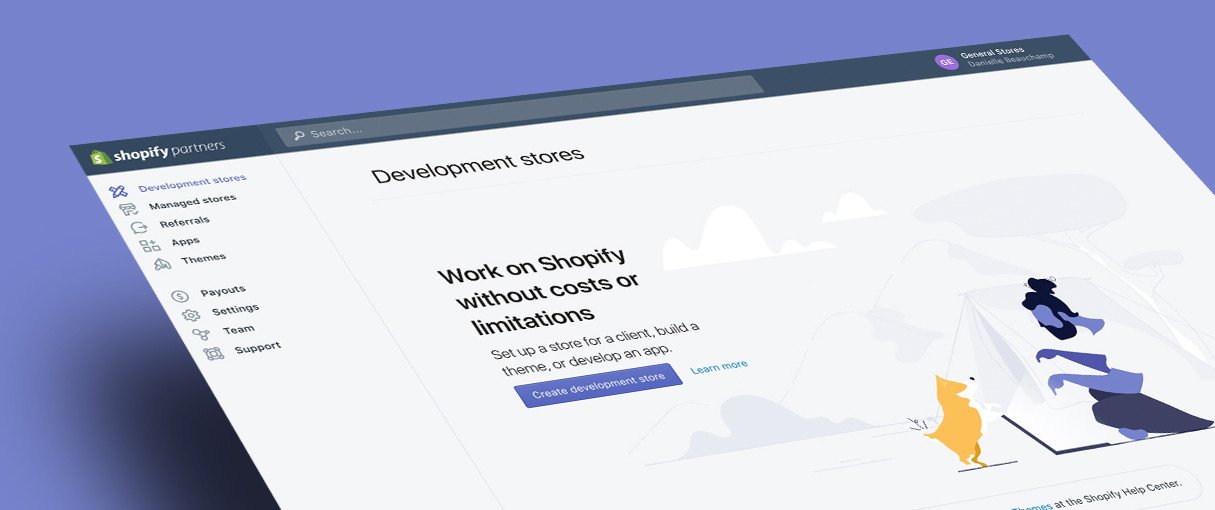
Trở thành Đối tác của Shopify

Chương trình Đối tác của Shopify mang tên Shopify Partners cung cấp một trải nghiệm tốt hơn nhiều dành cho các đối tác là các công ty phát triển giao diện hay các application dành cho Shopify.
Tại đây, bạn sẽ cần vượt qua một số điều kiện, nhưng một khi đã trở thành “Shopify Experts“, bạn sẽ được giới thiệu tới các khách hàng theo một cách khác: thực hiện các custom work dành riêng cho họ. Và tất nhiên, khoản chi cũng hậu hĩnh hơn rất nhiều.
Tham khảo: https://codetot.net/co-ban-ve-shopify-va-phat-trien-giao-dien-ung-dung-cho-shopify/
